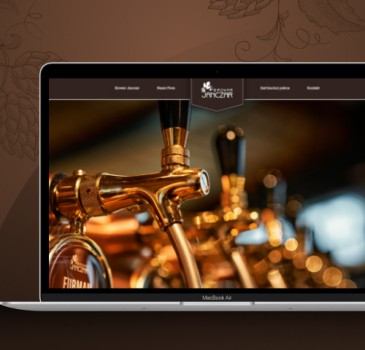
Zakres działań - strona www. Siedlisko Janczar to kompleks wypoczynkowo-rekreacyjny, w którym można odpocząć od zgiełku miasta i codziennych obowiązków. Siedlisko janczar jest przyjazne dla osób, które poszukują wytchnienia od szybkiego tempa życia, jak również dla osób ceniących aktywny wypoczynek. W...

Treści na stronach www - balans między informacją a perswazją
Jakość oraz sposób prezentacji treści na stronach internetowych stanowią o sile przekazu i skuteczności w komunikacji z użytkownikiem. Z jednej strony treść musi dostarczać wartościowe i istotne informacje, z drugiej zaś powinna przekonywać i zachęcać do podjęcia konkretnych działań. Znalezienie balansu między informowaniem a perswazją jest kluczowe dla sukcesu online, a niniejszy artykuł pomoże zrozumieć, jak taki balans osiągnąć.
Informacja jako fundament
Informacja na stronie internetowej jest jak fundament dla budynku – bez solidnej bazy, cała konstrukcja może się zawalić. Użytkownicy przychodzą na stronę głównie w poszukiwaniu informacji, której potrzebują do podjęcia decyzji. Może to być opis produktu, informacja o usłudze, dane kontaktowe, porady ekspertów czy też edukacyjne artykuły. Źle przedstawione, nieścisłe lub niewystarczające informacje mogą spowodować utratę zaufania i zniechęcić potencjalnych klientów.
Perswazja jako cel
Z drugiej strony strona internetowa ma również za zadanie przekonać użytkownika do podjęcia pewnych działań. Mogą to być zakupy, zapisanie się do newslettera, pobranie e-booka czy wypełnienie formularza kontaktowego. Tekst perswazyjny ma za zadanie w subtelny sposób wpłynąć na decyzje odwiedzających, stosując techniki psychologiczne i retoryczne, które zachęcają do interakcji.
Balans jako sztuka
Łączenie informacji z elementami perswazyjnymi jest niejako sztuką, którą copywriterzy i marketerzy starają się doskonalić. Kluczowe jest tutaj zrozumienie, kiedy i w jakiej mierze stosować konkretne techniki, aby nie zniechęcić użytkowników nadmiarem reklamy czy zbyt nachalnym "pushem" do zakupu.
Jak znaleźć równowagę?
- Zdefiniowanie celu strony. Pierwszym krokiem jest jasne zdefiniowanie, co dana strona ma na celu. Czy celem jest przede wszystkim edukowanie użytkowników, czy też konwersja? Stawiając cel na pierwszym miejscu, łatwiej dopasować właściwe proporcje informacji i perswazji.
- Zrozumienie odbiorców. Aby treści były skuteczne, muszą być dopasowane do potrzeb i zachowań odbiorców. To wymaga analizy danych, badań rynku oraz zrozumienia, co motywuje potencjalnych klientów do podjęcia akcji na stronie.
- Tworzenie wartościowych treści. Informacje powinny być nie tylko prawdziwe, ale także wartościowe dla odbiorcy. To znaczy, powinny rozwiązywać problem, odpowiadać na pytania lub w jakiś sposób ułatwiać życie użytkowników.
- Stosowanie zasad copywritingu perswazyjnego. Techniki takie jak storytelling, użycie wyzwalaczy emocjonalnych czy zastosowanie zasady wzajemności mogą skutecznie wywoływać odpowiednie reakcje bez uczucia manipulacji.
- Użyteczność i dostępność. Tekst na stronie powinien być łatwo dostępny i przystępny. Dobra użyteczność to również część perswazyjnego aspektu – jeżeli użytkownik bez problemu znajdzie potrzebne informacje, łatwiej będzie go przekonać do dalszych działań.
- Testowanie i optymalizacja. Równowaga między informacją a perswazją jest procesem dynamicznym. Regularyjne testowanie treści, eksperymentowanie z różnymi wersjami komunikatów i analiza wyników pozwala doskonalić treści i osiągać lepsze wyniki.
Balans między informacją a perswazją na stronach www nie jest stałym punktem równowagi, lecz bardziej procesem ciągłego dostosowywania treści do zmieniających się potrzeb użytkowników i celów biznesowych. A/B testy, zrozumienie psychologii społecznej oraz praktyka copywritingu to narzędzia, które wspomagają osiągnięcie optymalnego przekazu. Przede wszystkim jednak, wymaga to empatii i głębokiego zrozumienia ludzi, których pragniemy przekonać do naszej oferty, jednocześnie spełniając ich potrzeby informacyjne. W ten sposób, strony internetowe stają się nie tylko witrynami sprzedaży, lecz również wartościową platformą dialogu między marką a konsumentem.
Wdrażanie treści interaktywnych na stronie edukacyjnej
Treści interaktywne stają się kluczowym elementem stron edukacyjnych. Ułatwiają one zrozumienie skomplikowanych koncepcji, zwiększają zaangażowanie uczniów i mogą przyczynić się do lepszego przyswajania materiału. W niniejszym artykule przedstawimy, w jaki sposób efektywnie wdrożyć treści interaktywne na stronie edukacyjnej, aby maksymalnie wykorzystać ich potencjał.
Pierwszym krokiem w procesie wdrażania treści interaktywnych jest określenie celów edukacyjnych. Przed wprowadzeniem jakichkolwiek interakcji należy zdefiniować, co dokładnie mają one na celu - czy mają wzbogacić zrozumienie trudnego tematu, pomóc w zapamiętywaniu informacji, czy może umożliwić praktyczne zastosowanie teorii. Precyzja w określeniu celów pozwoli wybrać odpowiedni typ interakcji oraz skoncentrować wysiłki na istotnych aspektach treści.
Kolejnym etapem jest wybór narzędzi technologicznych i oprogramowania, które umożliwią stworzenie żądanych treści interaktywnych. Wśród dostępnych opcji na rynku znajdują się platformy takie jak H5P, Articulate Storyline, Adobe Captivate czy też różnorodne pluginy do systemów zarządzania treścią (CMS) jak WordPress. Te narzędzia oferują różne funkcjonalności - od prostych quizów i łamigłówek, po zaawansowane symulacje i gry edukacyjne.
Projektując treści interaktywne, należy pamiętać o różnorodności grupy docelowej. Interakcje powinny być przystępne dla użytkowników o zróżnicowanym poziomie zaawansowania i różnych stylach uczenia się. Ważne jest, aby treści były intuicyjne w obsłudze oraz odpowiednio zbalansowane pod względem trudności. Zachowanie uniwersalności dostępu jest ważne z perspektywy inkluzywności oraz szerszego dotarcia z materiałem edukacyjnym.
Interakcje powinny być tak zaprojektowane, by wspierać aktywny udział ucznia w procesie nauki. Dobrym przykładem mogą być symulacje wirtualnych eksperymentów dla uczniów, dzięki którym będą oni mogli stosować teorię w praktyce bez ryzyka i w wygodnym, kontrolowanym środowisku. Inne popularne formy to drag-and-drop (przeciągnij i upuść), interaktywne mapy, time-line'y (osie czasu), które pozwalają na eksplorację zależności przyczynowo-skutkowych, czy gry słowne i logiczne rozwijające myślenie.
Integracja treści interaktywnych ze stroną edukacyjną również musi być przemyślana. Wymaga to nie tylko umiejętności technicznych, ale również wizji, jak interakcje mają współgrać z całością strony. Powinny one być łatwo dostępne, czytelnie oznaczone, a ich ładowanie - szybkie i niezawodne. Ważne jest również, aby strona była responsywna, czyli dostosowywała się do różnych rozdzielczości ekranów, na których jest wyświetlana, w tym na mobilnych urządzeniach.
Niezbędne jest także ciągłe monitorowanie efektywności wprowadzonych interakcji. Analiza danych z narzędzi analitycznych pomoże zrozumieć, jak użytkownicy wchodzą w interakcję z materiałem, które elemety są najbardziej angażujące lub w których miejscach użytkownicy mogą napotykać problemy. Feedback od użytkowników powinien być brany pod uwagę w cyklicznych aktualizacjach treści interaktywnych, aby stale poprawiać doświadczenie edukacyjne.
Przykłady efektywnego wykorzystania treści wizualnych w e-marketingu
W dobie cyfrowej rewolucji treści wizualne stały się nieodłącznym elementem e-marketingu. Są one kluczem do zdobycia uwagi i zaangażowania odbiorcy w przestrzeni, w której każdego dnia generuje się ogromne ilości informacji. Skuteczne użycie treści wizualnych może znacząco wpłynąć na zrozumienie przekazu, a co za tym idzie – na skuteczność kampanii marketingowych. Poniżej przedstawiamy przykłady efektywnego wykorzystania treści wizualnych, które przynoszą widoczne rezultaty w działalności e-marketingowej.
- Infografiki – wizualizacja danych
Jednym z najbardziej efektywnych narzędzi są infografiki, które pozwalają na przekazanie skomplikowanych danych i statystyk w prosty i przystępny sposób. Dobrze zaprojektowana infografika może zwiększyć zrozumienie treści nawet o 80%. Firmy wykorzystują je w raportach, artykułach blogowych czy postach w mediach społecznościowych, aby szybko i przekonująco przekazać kluczowe informacje. - Przykład: HubSpot, platforma do inbound marketingu, regularnie publikuje infografiki poruszające m.in. dane dotyczące trendów w marketingu, co stanowi wartość dodaną dla ich odbiorców i wzmacnia pozycję firmy jako eksperta w branży.
- Video marketing – dynamika i emocje
Wideo stało się jednym z najpotężniejszych narzędzi w arsenale marketerów. Wideo pozwala na przekazanie historii w emocjonalny i zaangażujący sposób. Można w nim połączyć obraz, dźwięk i ruch, co przyciąga uwagę i zwiększa retencję przekazu. - Przykład: Nike często wykorzystuje wideo do inspirowania i angażowania swojej społeczności. Ich kampania "Just Do It" za pomocą mocnych obrazów i inspirujących historii wzmacnia relację z konsumentami, zbierając miliony wyświetleń i udostępnień.
- GIFy – humor i zaangażowanie
GIFy (Graphics Interchange Format) są świetnym przykładem, jak krótkie, powtarzające się treści wizualne mogą przyciągnąć uwagę i wywołać emocje. Odpowiednio użyte mogą urozmaicić posty w mediach społecznościowych i e-mail marketingu, a także stanowić skuteczny element call-to-action. - Przykład: Netflix używa GIFów do promocji swoich seriali na Twitterze. Nie tylko informują fanów o nowych sezonach, ale także potrafią wywołać uśmiech i zainteresowanie ich treścią.
- Memy – wiralowy aspekt
Memy to jedne z najbardziej wiralowych treści w internecie. Stanowią szybki i prosty sposób na dostarczenie humoru oraz komentarza kulturowego czy odniesienia do bieżących wydarzeń. Marki, które potrafią włączyć memy do swojej komunikacji w autentyczny sposób, często zyskują sympatię i zwiększają swoją rozpoznawalność. - Przykład: Gucci w swojej kampanii #TFWGucci stworzyło serię memów, prezentujących luksusowe zegarki w połączeniu z humorystycznymi i ironicznych komentarzami. Ta odważna i nowoczesna forma komunikacji spowodowała dużo dyskusji wokół marki.
- Wizualizacja na stronach internetowych – interfejs i UX
Strony internetowe to wizytówki firm w świecie cyfrowym. Korzystanie z odpowiednich treści wizualnych wykracza poza estetykę - wpływa bezpośrednio na doświadczenie użytkownika (UX). Czyste projekty, atrakcyjne grafiki i animacje mogą przyciągnąć uwagę oraz ułatwić nawigację, zwiększając konwersję. - Przykład: Apple jest mistrzem w zakresie wykorzystania wizualizacji na swoich stronach internetowych. Ich produkty prezentowane są w atrakcyjny, przejrzysty sposób, a interaktywne elementy zachęcają do dalszego poznawania oferty.
Efektywne wykorzystanie treści wizualnych w e-marketingu przekłada się zarówno na lepsze zrozumienie przekazu, jak i większe zaangażowanie odbiorców. Kreowanie atrakcyjnych infografik, angażujących wideo, sympatycznych GIFów, humorystycznych memów czy interaktywnego designu może zdecydowanie wyróżnić markę na tle konkurencji i przynieść wymierne korzyści biznesowe.