Strony www
Kenomi Deweloper


Solidny deweloper
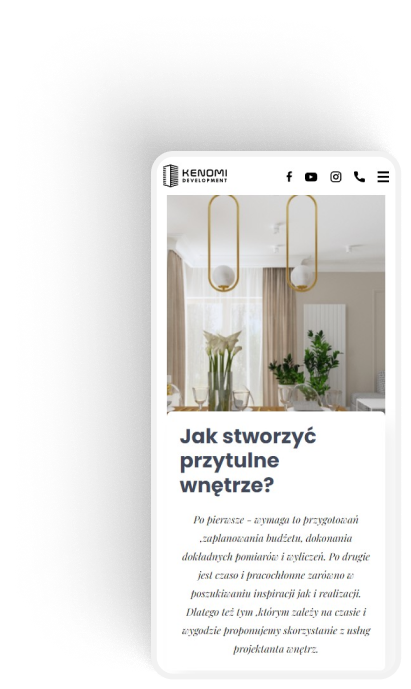
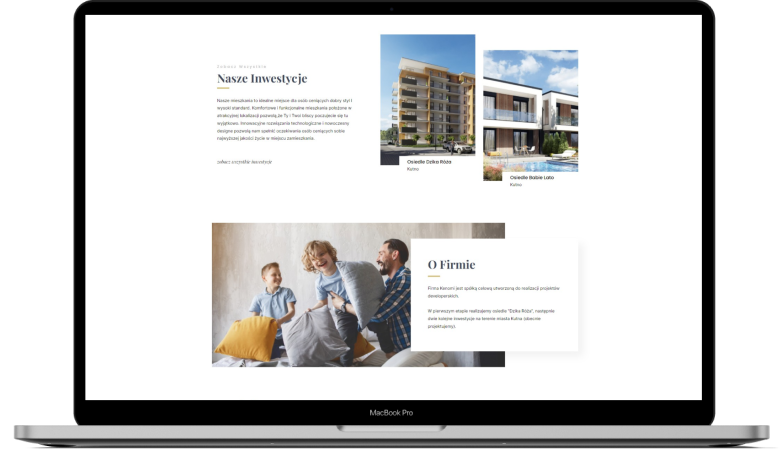
Firma Kenomi zajmuje się kompleksową realizacją projektów deweloperskich. Dla inwestora budującego osiedla mieszkaniowe w Kutnie stworzyliśmy nowoczesną stronę internetową, która jest łatwa w obsłudze, a zarazem przyciąga wzrok modernistyczną szatą graficzną. Zaprojektowaliśmy witrynę internetową, która pomoże klientowi znaleźć i zarezerwować wymarzone mieszkanie.


Nowoczesne inwestycje
Strona internetowa dewelopera Kenomi jest bezpośrednim odzwierciedleniem estetyki, w której wykonane są inwestycje. Dominuje nowoczesna stylistyka zestawiona z minimalistycznym designem, który wpływa na przejrzystość oraz czytelność zaproponowanego przez nas projektu. Wykreowaliśmy stronę, która trafi do osób ceniących dobry styl i wysokie standardy. Naszą uwagę zwróciliśmy przede wszystkim na wyeksponowanie komfortu i funkcjonalności prezentowanych na stronie mieszkań położonych w atrakcyjnych lokalizacjach.

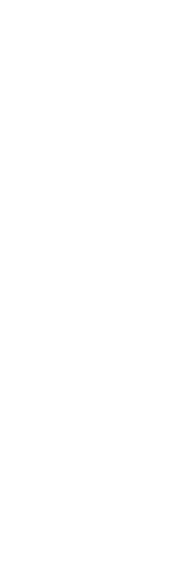
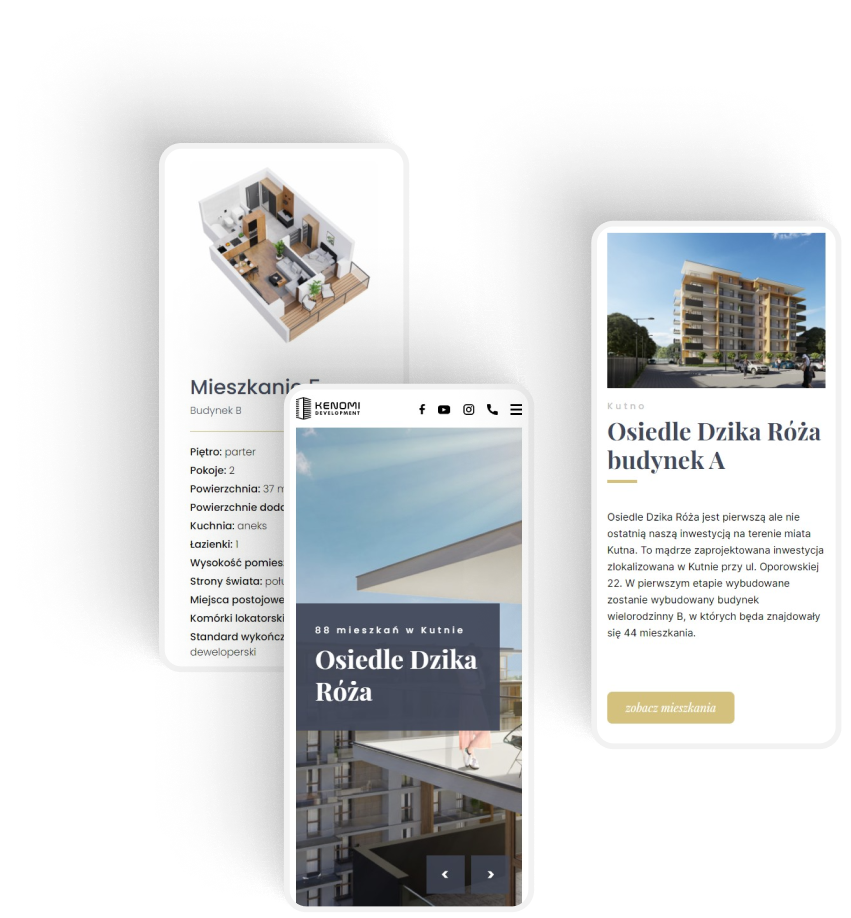
Osiedle Dzika Róża
Deweloper Kenomi podczas tworzenia strony www chciał odejść od standardowych rozwiązań i zaproponować swoim odbiorcom witrynę internetową, która będzie wyróżniać się w swojej branży, jednocześnie zachowując wszystkie najważniejsze treści informacyjne. Przygotowany przez na projekt jest fuzją nowoczesnej estetyki z praktycznymi rozwiązaniami. Realizowane przez dewelopera osiedle Dzika Róża to wyjątkowa przestrzeń, która jest ukłonem w stronę współczesnej architektury, dlatego zdecydowaliśmy się na wprowadzenie postępowych rozwiązań.


Osiedle Dzika Róża






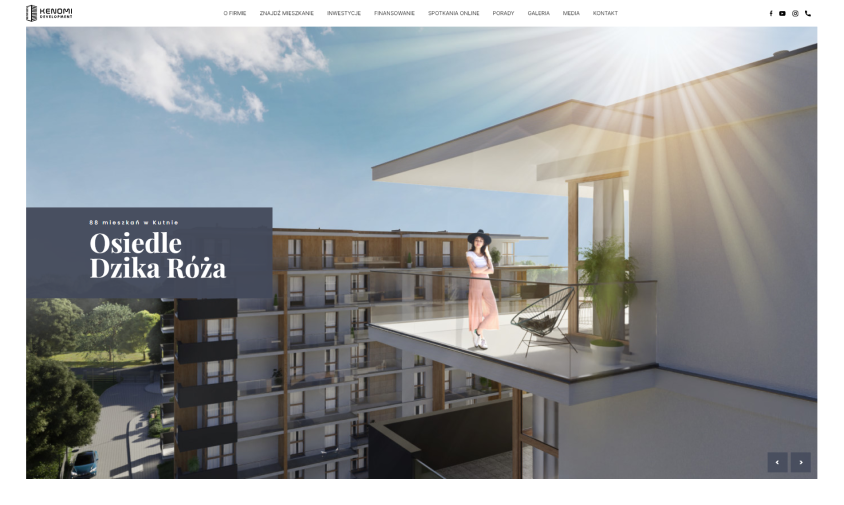
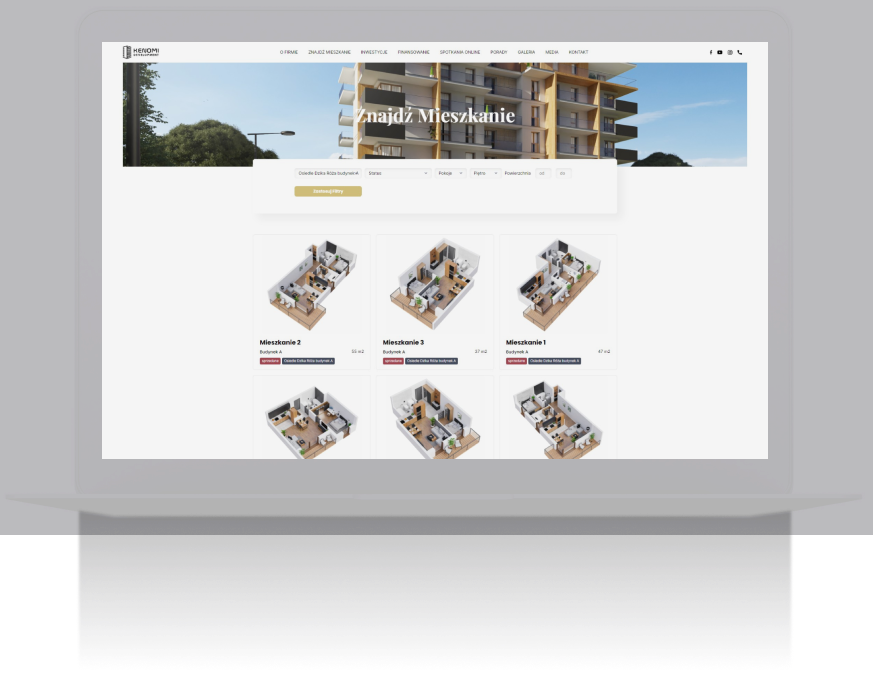
Znajdź wyjątkowe mieszkanie
Stworzyliśmy zaawansowaną platformę internetową z subtelnym designem, która jest przystosowana do intuicyjnej obsługi przez odbiorcę. Jednym z wprowadzonych przez nas rozwiązań jest wyszukiwarka, dzięki której można w sprawny i szybki sposób określić indywidualne wymagania dotyczące przestrzeni mieszkania, a wyszukiwarka odnajdzie elementy, które najbardziej do nich pasują. Dodatkowo do każdego mieszkania załączyliśmy krótką kartę mieszkania, którą można pobrać w pliku PDF w celu jej dokładnego przeanalizowania. Nowoczesna strona internetowa umożliwia również ekspresowe i bezproblemowe zarezerwowanie mieszkania bez konieczności wychodzenia z domu.